
views
Images Inside an Unordered List

Create the unordered list. UnorderedListPart1.png The ul element is what groups list elements together in an unordered fashion. To create the ul element, add the following into the HTML text editor:

Create list tags inside of the unordered list tags. UnorderdListWithItems.png To create the list tags, add the following into the HTML text editor:

Insert the image tag inside of the list tags. UnorderedListWithImageTags.png To create the image tags, add the following into the HTML text editor:

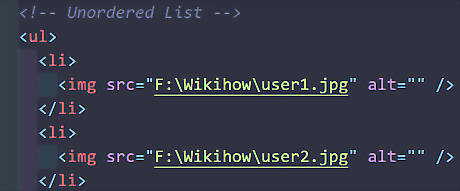
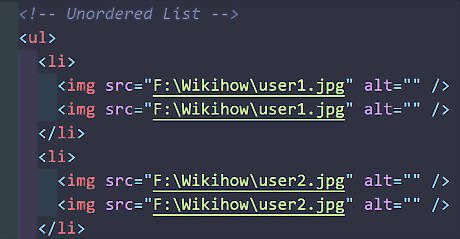
Paste the path of the desired image into the src="". The image tags require information about the desired image in order to display it. Copy the file path for the desired image and then paste the path into the src="" like in the image.

If multiple images per list item is desired, duplicate the image tag. It is possible to have multiple images in each list item. In order to do so, add the text like in the image.
Images Inside an Ordered List

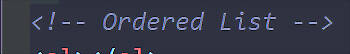
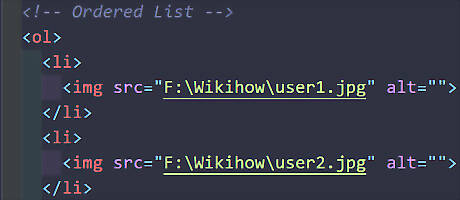
Create the ordered list. The ol element is what groups list elements together numerically. To create the ol element, add the following into the HTML text editor:Orderedlist.png

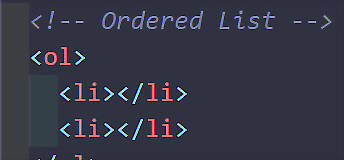
Create list tags inside of the ordered list tags.OrderedListWithListTags.png To create the list tags, add the following into the HTML text editor:

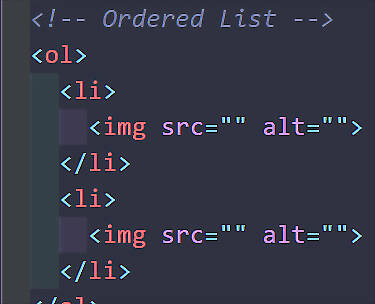
Insert the image tag inside of the list tags.Orderedlistwithimagetags.png To create the image tags, add the following into the HTML text editor:

Paste the path of the desired image into the src="". The image tags require information about the desired image in order to display it. Copy the file path for the desired image and then paste the path into the src="" like in the image.

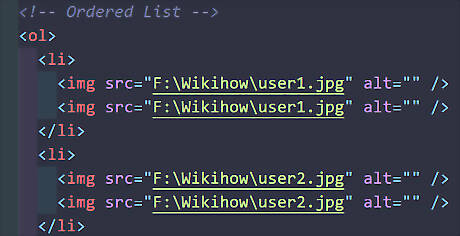
If multiple images per list item is desired, duplicate the image tag. It is possible to have multiple images in each list item. In order to do so, add the text from the image into the editor.















Comments
0 comment