
views

Decide what your website topic is. There are millions of different kinds of websites that you can choose to your liking.

Find the right color scheme. Try using colors that will pop out, like blue, purple or orange. You can also adjust the color to the topic of your website.

Decide what kind of navigation bar to use. Make sure it has useful resources, such as home, comments, and more.

Mock up how your website will be laid out in a graphic editing program. Just like the topics, there are wide choices on how you would like the layout of each page to be. Put yourself in the shoes of someone who has no idea what your website is about, and think about how they would navigate it. Is information easy to find? Are buttons and links intuitive? Do not overcomplicate things, and do not overburden your website with unnecessary assets.

Create the page in HTML. You can also create it by going onto Google websites. Be sure to pick a creative name too!

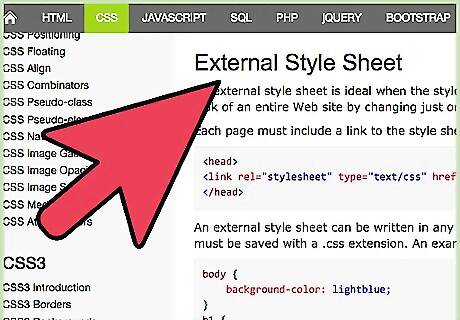
Create a style sheet in CSS.

Duplicate the HTML page for the other pages and add content. This article is just an in-depth for layouts.



















Comments
0 comment